Ein paar mal im Jahr passiert es, dass die Server nicht erreichbar sind. Für diesen Zweck haben wir die Proxer Statusseite, in der man einsehen kann, welche Server online und welche offline sind. Diese Seite hat jedoch ein Makel: Man kann da keine Mitteilung mit dazu posten und im Worst-Case wissen Mitglieder oft nicht, was los ist. Ich hatte zwischen zwei Vorlesungen etwas Zeit und habe die Entwicklung dieses Features heute in Angriff genommen.
Man soll also als Teammitglied Mitteilungen veröffentlichen können, die in der Seite sichtbar sind. Für die Umsetzung habe ich die Webseite etwas umstrukturiert und in das Seitenverzeichnis F3 (fatfree framework) als serverseitiges Framework vorbereitet und Bootstrap als Framework für die Darstellung eingesetzt. Fatfree nutze ich inbesondere für Mysql Abfragen oder die Darstellung von Templates. Ich mag dieses Framework wegen ihrer Leichtgewichtigkeit.
Ein sehr einfaches Formular musste her. Ich nutze gerne Bootstrap Snippets um UI Sachen zu erledigen. Das Ergebnis für dieses Formular sieht folgendermaßen aus.

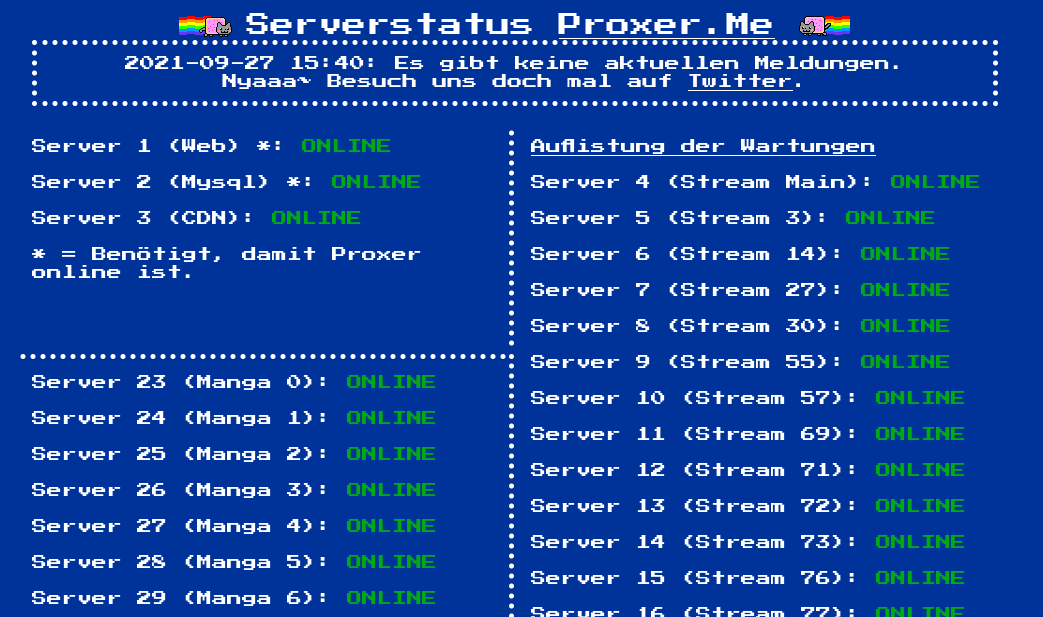
Es ist möglich ein paar einfache HTML Tags wie <a>, <b>, <i> und <u> zu nutzen. Das sollte für die Zwecke auch ausreichend sein. Die fertige Statusseite stellt die letzte Nachricht mit einem Zeitstempel dar.

Unsere Mitglieder werden zukünftig nicht mehr im Ungewissen bleiben, wenn mal die Webseite nicht erreichbar ist. Teammitglieder werden zeitnah Mitteilungen veröffentlichen und unsere Mitglieder so informieren.