Als Webentwickler muss man kein Experte in jedem kleinsten Framework sein. Es gibt nämlich sehr viele. Aber man sollte doch die Fähigkeit haben, neues lernen zu können. Autodidaktisches Lernen ist vermutlich die kritischste Fähigkeit der kommenden Jahrzehnte.
Ich war bereits als NodeJS Entwickler bei SAP unterwegs, dort habe ich SAPUI5 als Frontend-Framework und Express als Backend-Framework kennen gelernt. Für meine privaten Projekte wollte ich einfach mal was neues lernen. Ich habe Next.js entdeckt und habe mir vorgenommen, mir das mit einem einfachen Projekt näher anzuschauen.

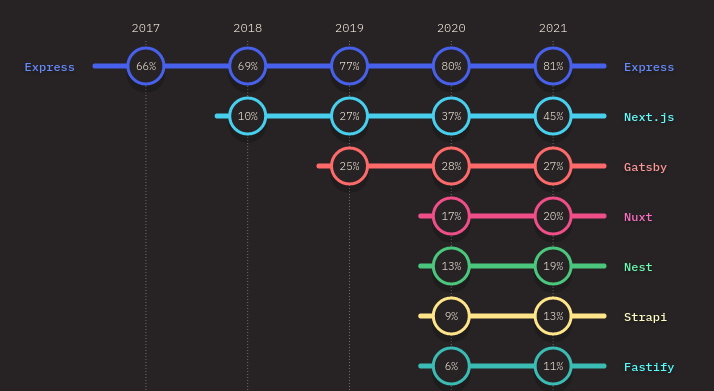
Wie kam ich mit diesem Framework in Kontakt? Zum Einen dank meines Proxer-Kollegen Dravorle, der dieses Framework für weitere Proxer-Projekte empfohlen hat, zum Anderen aber auch über das State-Of-JS-Ranking. Hier ist klar sichtbar, dass Next.js bei der Usage an zweiter Stelle nach Express kommt. Usage ist meiner Meinung nach eine wertvolle Metrik. Der heutige Beitrag geht um meine ersten Erfahrungen mit Next.js als Backend-Framework.
Ich hatte bereits vor über einem Monat meine Landing-Seite veröffentlicht. Das ist eine einzige einfache Seite mit Einträgen. Solch ein Projekt eignet sich gut, um mal im kleinen Rahmen was zu starten. Ich wollte das Ganze auch irgendwie systematisch angehen. Daher ein wenig was zur Vorbereitung.
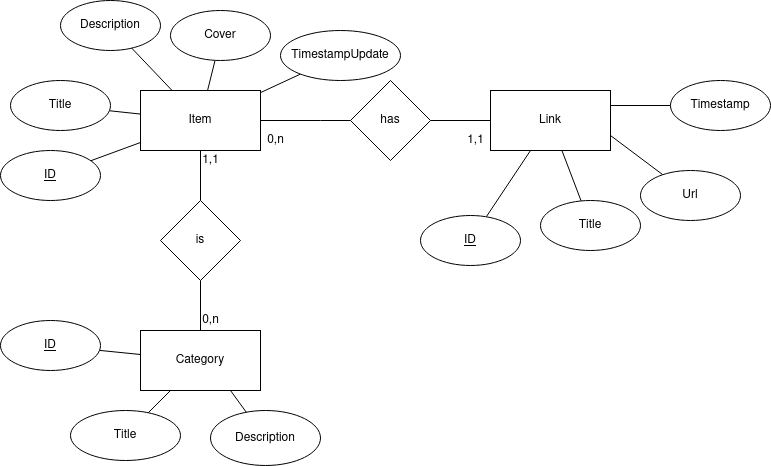
Das Entity-Relationship-Model (ERM)

Als erstes kommt das Datenmodell. Das Datenmodell ist sehr einfach, eine Categorie (z.B. „Webseiten“) beinhaltet Items (z.B. „Enes‘ Blog“). Jedes Item beinhaltet Links. Mehr ist da auch nicht.
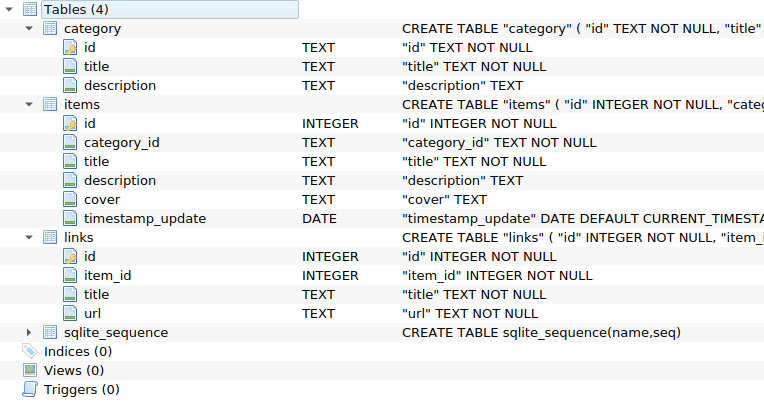
Datenbank
Wo werden diese Daten gespeichert? Zur Auswahl steht MariaDB, ich nutze MariaDB bereits für mein Blog und warum sollte man sie nicht nutzen? Aber ich habe mich dagegen entschieden. Ich will hier einen neuen Weg gehen und was neues zu probieren. Die Inhalte meiner Landing-Seite sind statisch und ändern sich alle paar Wochen. Ich habe mich entschieden, eine einfache SQLite-Datenbank zu nutzen.

Das Ganze hat ein paar nette Nebeneffekte: Die vollständige Installation und Einrichtung meines Projektes kann ich über die package.json regeln. Dort ist die Abhängigkeiten zu den SQLite Bibliotheken. Ich bin nicht darauf angewiesen, zusätzlich Postgres oder MariaDB auf einem Server oder lokal zu installieren. Das Projekt ist in sich abgeschlossen. Es muss auch kein NodeJS Server betrieben werden, da nur statische HTML Dateien erzeugt werden.
Für SQLite gibt es eine großartige NodeJS Bibliothek, die Promises statt Callbacks nutzt. Ich will das nicht unerwähnt lassen. Die Bibliothek ist hier zu finden. Warum ich das erwähne? Callbacks werden in der weit verbreiteten sqlite3-Bibliothek genutzt und in manchen Anwendungsfällen kann das wirklich ein Problem sein.
Projekt anlegen
Das Einrichten eines Next.js Projektes ist sehr einfach. Man brauch NodeJS auf dem Rechner und dann kann es schon los gehen. Hier ist ein Getting-Started Artikel. Hier ist ein Next.js Anfängerkurs. Ich bin beide Dokumente überflogen. Beide Artikelreihen sind gut.
Entwicklung
Heutzutage ist es oft schon selbstverständlich, dass man unter eine voll funktionale lokale Entwicklungsumgebung mit vom Framework geliefert bekommt. Früher musste man für so etwas viel Energie und Aufwand aufbringen. In Next.js funktioniert das direkt auf Anhieb. Mit
npm run devläuft die Entwicklungsumgebung. Es öffnet sich ein Browserfenster, man kann direkt darauf los entwickeln. Das Fenster aktualisiert sich automatisch bei jeder Änderung. Großartige Entwicklererfahrung!
Build und Deployment
Nach der Entwicklung des Projektes geht es ans Deployen. Das Projekt lässt sich mit
npm run buildbauen. Von Next.js wird dabei ein Ordner namens „out“ erstellt, in dem die Build Artefakte enthalten sind. Diese Dateien kann man nun auf sein Webserver hochladen.
Evaluierung
Für mich ist ein wichtiger Kernaspekt auch, dass meine Dateien und Seiten nicht mit unnötigem Javascript aufgebläht werden. Wenn ich Next.js als Nachfolger meiner bisherigen statischen Lösung in Betracht ziehen will, dann dürfen die HTML Artefakte nicht aufgebläht sein.
Das ist mit Next.js auch sehr gut möglich! Statischer Export wird bei Next.js von Haus aus mitgeliefert. Mir ist nach dem Export jedoch aufgefallen, dass sehr viele Scripte in der HTML Datei sind, die von React oder Next.js kommen. Es gibt aber glücklicherweise auch dafür eine Lösung. Es ist in Next.js möglich, alle Laufzeit-Scripte aus den Artefakten auszuschließen.
Damit ich tatsächlich die alte und neue Lösung miteinander vergleichen kann, habe ich beide Seiten archiviert. In den folgenden Analysen werden die Grafiken bei der Analyse ausgeschlossen.
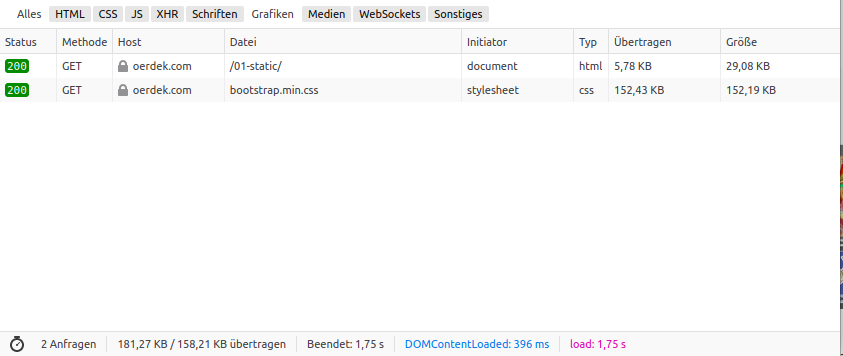
Alte HTML Seite
Hier ist die alte, reine HTML Seite zu finden.

Für die alte Seite gab es 2 Anfragen, die zusammen 180 KB an Traffic beansprucht haben.
Neue Next.js Seite
Hier ist die neue, mit Next.js gebaute Seite zu finden.

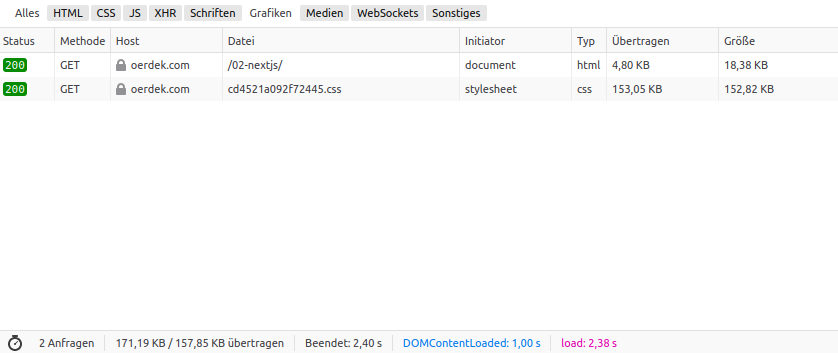
Die neue Seite hatte 2 Anfragen und beanspruchte 170 KB an Traffic.
Ergebnis
Die Analysen zeigen, dass der Next.js Export sehr gut mit der reinen HTML Seite vergleichbar ist. Der minimale Unterschied ist aufgrund vernachlässigbarer Gründe (wie HTML Kommentare). Ich bin sehr positiv überrascht von dem Ergebnis! Ich werde künftig meine Landing-Seite im Rahmen dieses Next.js Projektes pflegen. Meine Landing-Seite ist nun nicht mehr eine einzige große unübersichtliche HTML-Datei, sondern ein wartbares Projekt.
Nächste Schritte
Ich bin mit dem bisherigen Stand zufrieden. Die Landing-Seite ist aber noch nicht perfekt. Aktuell binde ich die Projekte ohne Kompression ein. Ich will die Bilder auch beim Exportieren so komprimieren, dass auch da Traffic eingespart wird. Ich will ebenfalls eine Möglichkeit einbauen, Aktualisierungen automatisch auf meinem Webserver zu veröffentlichen.