Vor genau zwei Jahren hatte die Proxer Statusseite ein Update erlebt. Damals war das große Update, dass man Nachrichten auf der Statusseite veröffentlichen konnte. Was wir da hatten war nicht ganz optimal aber ausreichend. Wir haben am Ende aber nur selten Nachrichten auf der Seite veröffentlicht, weil wir meistens viel zu spät reagiert haben.

Es ist wieder Zeit für ein Update! Ich habe mir letztes Wochenende ein paar Stunden Zeit genommen und die Statusseite umgezogen und neu aufgesetzt. In diesem Beitrag teile ich die Funktionalitäten der neuen Statusseite.
Cachet
Bei Cachet handelt es sich um eine Open-Source Statuspage. Man kann sich eine Cachet Instanz mit Docker aufsetzen und das Ganze ist in wenigen Minuten lauffähig. Für den sicheren Betrieb wird noch eine nginx Instanz davor geschaltet, die über TLS eine sichere Kommunikation ermöglicht. In unserem Fall läuft die Cachet Instanz auf Port 8000. Der Traffic in Port 80 und 443 wird auf den Port 8000 weiter geleitet:
location / {
proxy_pass http://127.0.0.1:8000; # Change the IP and port if needed
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}Konfiguration
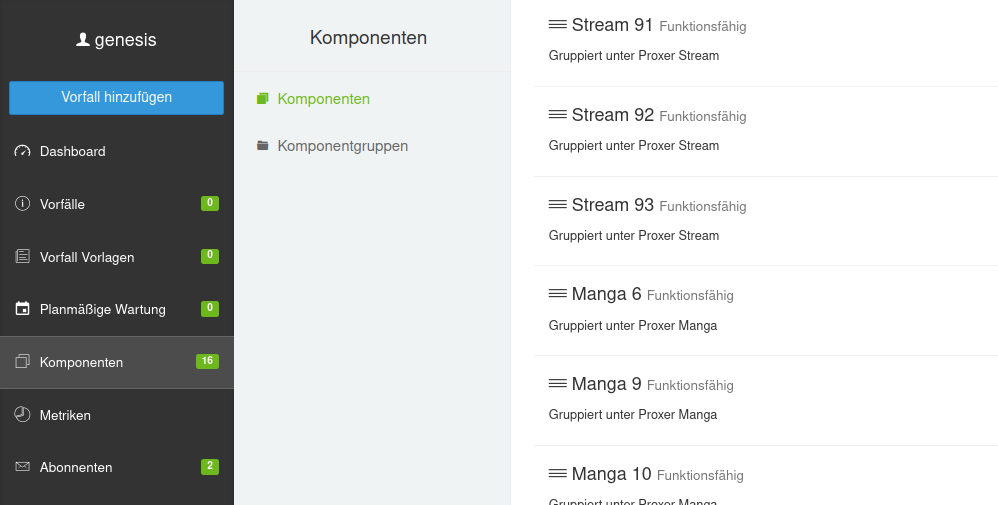
Man kann sich nun seine Sachen zurecht konfigurieren. Man erstellt Komponentengruppen und Komponenten um die Einträge der Statusseite zu organisieren. Im Falle von Proxer sind das beispielsweise ist „Proxer Stream“ eine Komponentengruppe und die einzelnen Streamserver sind Komponenten.

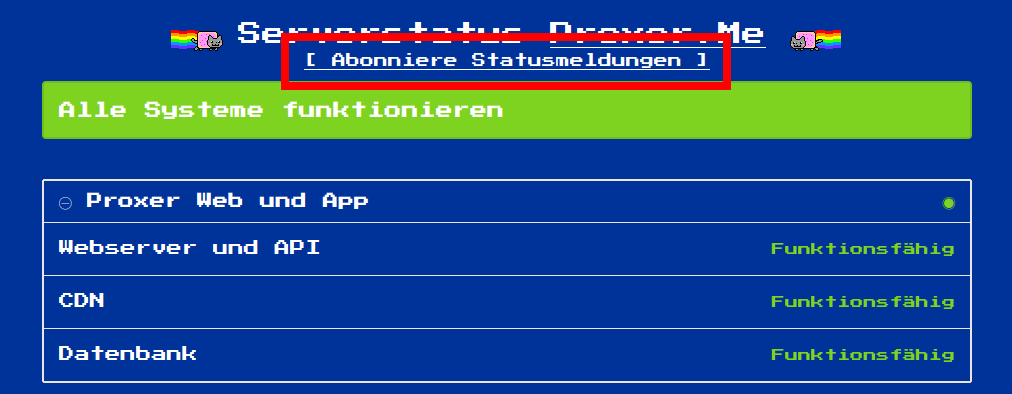
Als nächstes kommt das Design. Über die bestehenden Fehler kann man Stylesheets und Coding in die Statusseite einbauen, die das Aussehen beliebig anpassen können. Nyan-Cat ist bereits ein Teil unserer Proxer-Kultur. Unsere Statusseite wird daher wieder das Nyan-Cat Thema umsetzen.
Serverstatus
Wir haben Komponenten und eine funktionierende Statusseite. Man kann nun manuell den Status einzelner Server anpassen oder sogenannte „Vorfälle“ veröffentlichen, um Probleme mit der Infrastruktur zu teilen. Aber das ist natürlich nicht Sinn der Sache. Wenn es Probleme mit dem Server gibt, dann ist man meistens eher damit beschäftigt, die Server wieder auf die Reihe zu bekommen, statt noch eine passende Nachricht zu veröffentlichen. Man will automatische Statusmeldungen.
Dafür besitzt Cachet eine API und es gibt eine Python Bibliothek, um die API über Python Code anzusteuern. Man kann sich über den API Key mit der API authentisieren, den Status von Komponenten automatisch aktualisieren. Die Authentisierung erfolgt folgendermaßen:
client = cachetclient.Client(
endpoint='https://status.proxer.de/api/v1',
api_token='API_TOKEN',
)Das Aktualisieren der Komponenten funktioniert folgendermaßen:
component = client.components.update(
component_id=COMPONENT_ID,
status=enums.COMPONENT_STATUS_PERFORMANCE_ISSUES
)Weitere Beispiele zur Nutzung der Python Bibliothek sind hier zu finden.
Der Webserver wird automatisch über ein REST-Client angesteuert, und falls der HTTP Code 200 kommt, ist der Server verfügbar. Falls ein anderer Statuscode kommt, kommt oder gar ein Timeout kommt, so ist der Server vermutlich nicht verfügbar und der Status der Komponente wird über die API aktualisiert.
Für die Proxer-Streams haben wir eine speziellere Logik entwickelt. Da haben die Mitglieder über eine Schaltfläche die Möglichkeit, Streams zu melden.

Bislang wurden diese Meldungen nur intern verwendet um Probleme mit dem Server zu erkennen. Künftig fließen diese Meldungen direkt auch in die Statusseite ein. Falls die Anzahl der Meldungen eine gewisse Menge überschreiten, aktualisiert sich die Statusseite entsprechend der Werte von „Leistungsproblemen“, „Teilweise Ausfall“ bis hin zu „Schwerer Ausfall“.
Abonnieren

Ein großes Update ist das Abonnieren. Es ist nun möglich, die Statusmeldungen zu abonnieren, um so über die aktuellsten Veränderungen informiert zu werden. Man bekommt dadurch immer zuverlässig die E-Mails bei jeder Aktualisierung.
Fazit
Die Zeiten instabiler Server haben wir hinter uns. Wenn aber dennoch wieder einmal die Server brennen und etwas nicht läuft, dann ist die erste Anlaufstelle die Statusseite. Man vergewissert sich, ob man alleine von einem Ausfall betroffen ist, oder ob weitere Leute vom Ausfall betroffen sind.
Eine möglichst automatisierte Statusseite ist gemeinsam mit Social Media Kanälen wichtig, um im Falle eines größeren Ausfalls Informationen an die Community weiter zu geben.