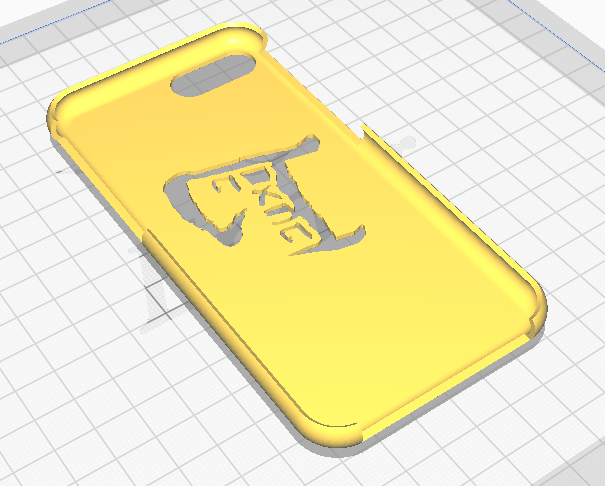
Ich hatte in Teil 1 und Teil 2 bereits parametrisierte Handyhüllen für mein iPhone modelliert und diese auch erfolgreich verwendet. Mein Handy ist in der Zwischenzeit auch mehrmals herunter gefallen und die Hüllen haben erfolgreich Schäden vermieden. Dabei sind die Hüllen meist selber zerbrochen und ich habe mir einfach neue gedruckt.

Ich will unbedingt auch weitere Designs der Hülle gestalten und habe beschlossen ein Proxer Design zu erstellen. Ich will außerdem auch basierend auf bisherigen Erfahrungen ein paar Verbesserungen durchführen. Das Ergebnis ist auf Thingiverse zu finden. In diesem werden Artikel ein paar Aspekte des Entstehungsprozesses dokumentiert.
Das Proxer Logo
Mein parametrisiertes Modell nutzt Vektorgrafiken, um ein Design in den Hintergrund abzubilden. Das offizielle Proxer Logo ist eine PNG, was irgendwo in unseren Archiven vorhanden ist.

Ich habe sie als erstes mal heraus gefischt. Dieses Logo muss in eine Vektorgrafik umgewandelt werden.
Vektorgrafik

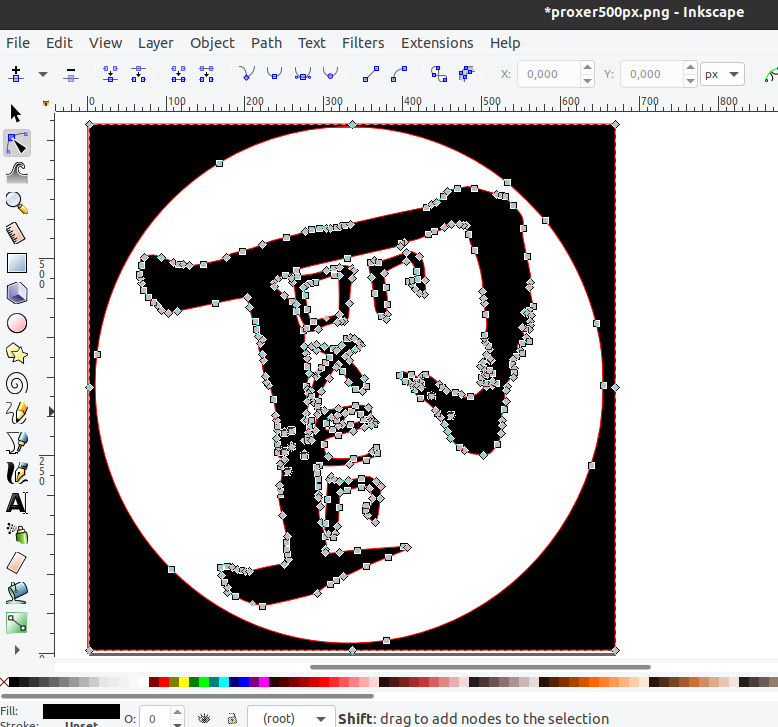
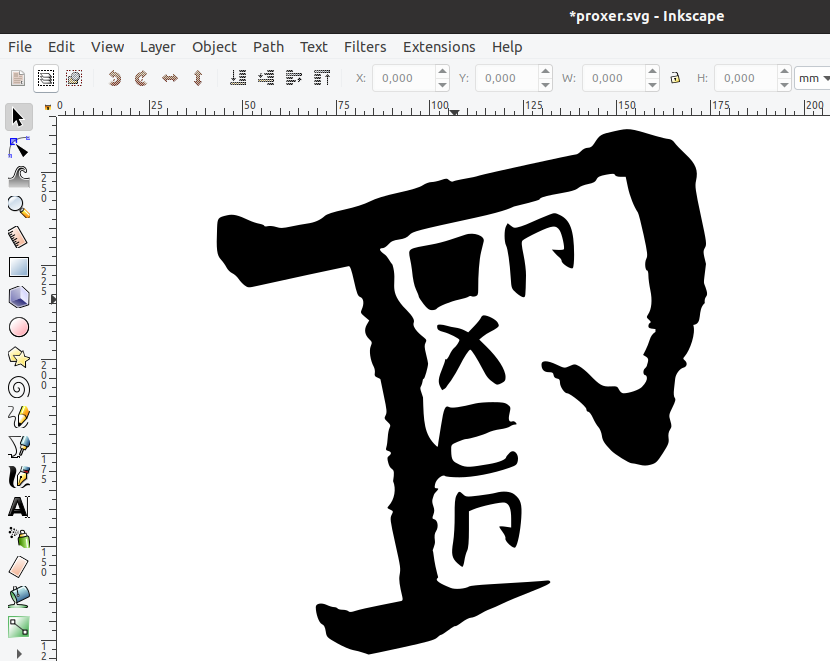
Ich nutze dafür Inkscape. Damit geht das relativ schnell. Mithilfe der „Trace Bitmap“ Funktion bekommt man bereits die ersten Umrandungen. Das ist aber nicht direkt nutzbar. Die generierten Knoten und Kanten der Vektorgrafik haben zu viele Details, die beim 3D Drucken Probleme machen. Der Rand muss ebenfalls entfernt werden. Ich muss daher ein wenig Hand ansetzen und ein paar Veränderungen durchführen.


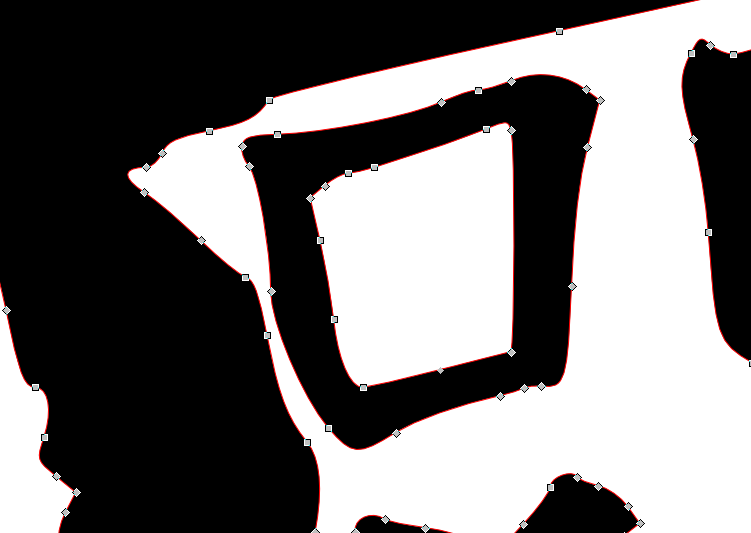
Die kleinen Punkte innerhalb des Schriftzeichens landen beim Druck in der Leere, daher müssen sie entfernt werden. Auch das Innere vom „e“ kann nicht gedruckt werden, da das nicht mit dem äußeren Rand des Zeichens verbunden ist.


Die Abstände zwischen den Zeichen sind ebenfalls viel zu nah beieinander. Ich habe hier etwas mehr Abstand eingebaut und auch beim „o“ das Innere entfernt.

Ein paar Feinheiten hier, ein paar da, und fertig ist die nutzbare Vektorgrafik! Dieses Logo kann nun so bereits ins Modell eingebaut werden.
Modellierung

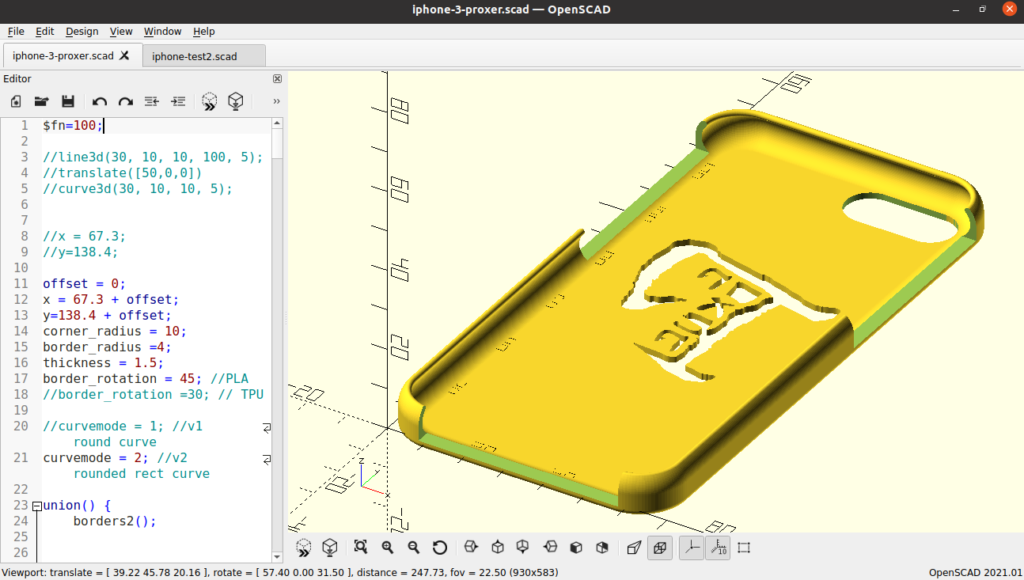
Während das orientalische Design in der vorherigen Modellierung additiv eingebaut wurde (d.h. der ganze Hintergrund ist das Design), muss dieses Design von einem vorhandenen Hintergrund abgezogen werden. Mit ein paar wenigen Erweiterungen hat das auch gut funktioniert.

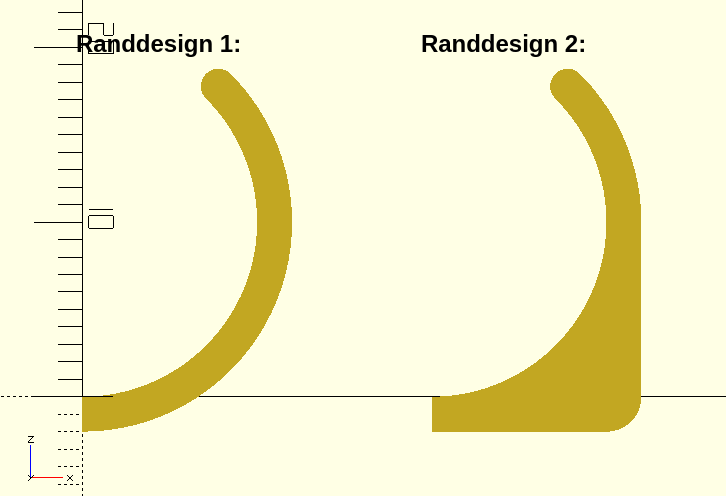
Was ich ebenfalls unbedingt am bestehenden Design umändern wollte, ist das Randdesign. Das bisherige Design ist zwar sehr cool und vom Materialverbrauch her minimal. Doch der Übergang zwischen Rückseite und Rand scheint eine Schwachstelle zu sein. Meine Handyhüllen gehen oft an den Stellen kaputt. Daher will ich hier mal ein weiteres Randdesign ausprobieren. Es gibt das Proxer Design daher in zwei Ausführungen.
Druckvorbereitung

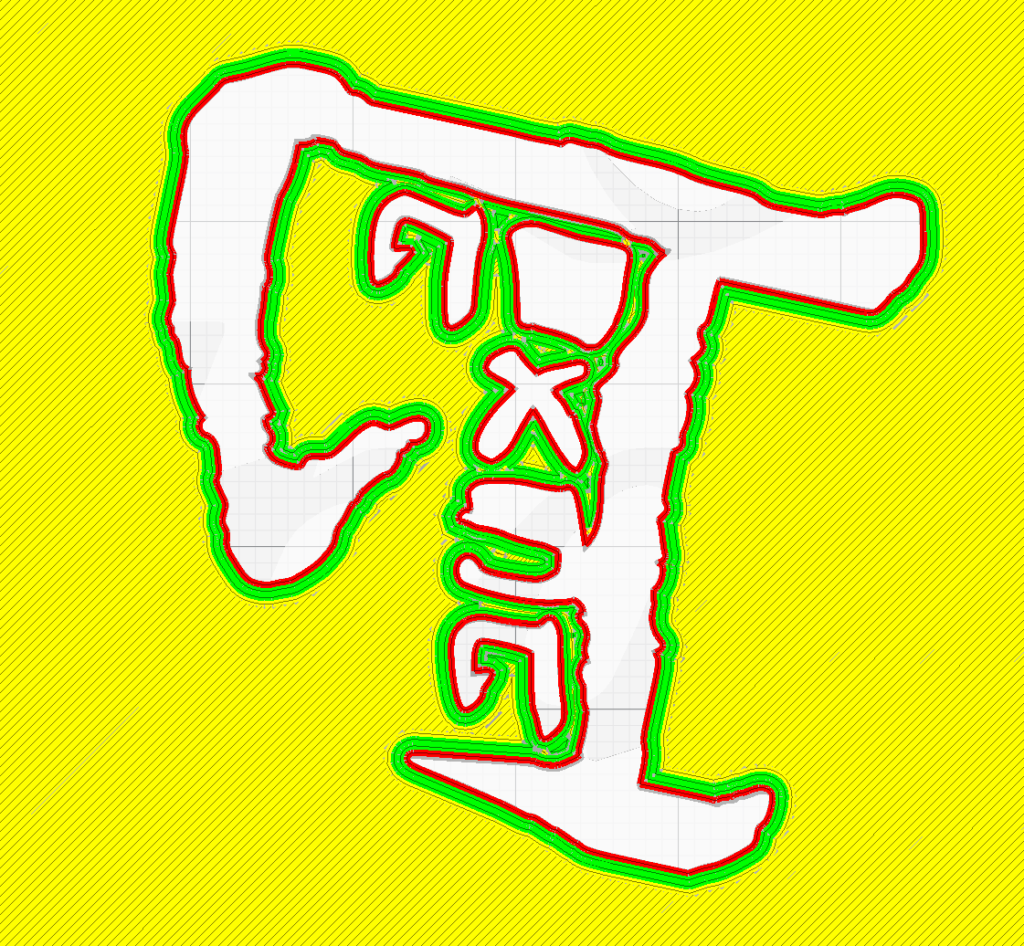
In Cura kann noch einmal in der Preview geschaut werden, ob die feinen Stellen immer jeweils ein paar grüne Linien in den Zwischenflächen haben. Das ist hier der Fall. So bleibt das Logo stabil und zerbricht nicht bei der kleinsten Berührung.
Bei den Cura Einstellungen empfehle ich folgendes:
– Dynamic Quality (0,16mm)
– No Support
– Initial Layer Print Speed: 10mm/s
– Initial Layer Travel Speed: 50mm/s
– Material: PLA
Da das Design feine Stellen mit vielen Kanten hat, kann die erste Schicht oft schief gehen. Hier ist wichtig, dass sie gut haftet. Eine langsamere Druckgeschwindigkeit kann hier helfen. Ich nutze auch ein Klebestift, um eine bessere Haftung an meiner Druckfläche zu bekommen. Dann benötigt man die Druckgeschwindigkeit auch nicht zu erniedrigen.
Ergebnis



Hier sieht man mein Smartphone mit dem Design. Einmal in rot und einmal in blau. Ich bin mit dem Ergebnis sehr zufrieden. Ich habe die 3D Modelle auch auf Thingiverse geteilt.
Kosten
Der Druck dauert mit meinen empfohlenen Druckeigenschaften etwa 3 1/2 Stunden und verbraucht etwa 18 Gramm Filament. 18 Gramm Filament kostet bei einem Kilogrammpreis von 30€ etwa 0,72€. Der Ender 3 (mein 3D Drucker) verursacht Stromkosten von etwa 0,03€ pro Stunde. Insgesamt hat der Druck etwa 0,83 € gekostet.